
Consultant webmarketing à Rennes
Ma vision en 7 objectifs :
Augmenter votre trafic – Accroître votre visibilité – Développer votre notoriété – Optimiser vos conversions – Décupler votre CA – Maximiser votre rentabilité – Minimiser vos dépenses publicitaires

Mon activité de freelance SEO & SEA à temps partiel
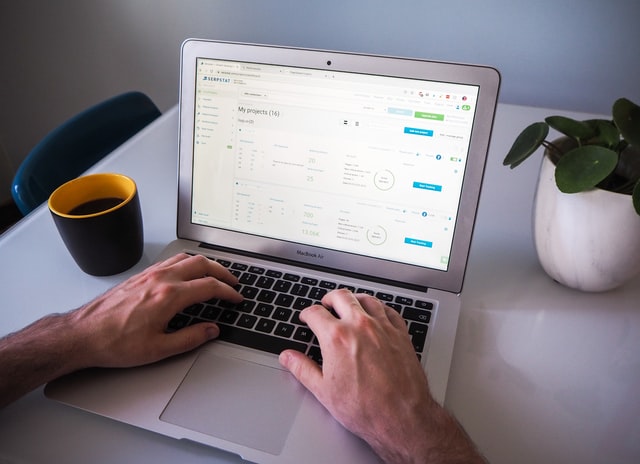
Consultant webmarketing depuis 2015 en tant qu’auto-entrepreneur, j’accompagne mes clients dans la mise en place de leur stratégie de communication digitale multicanale, à travers l’exploitation de différents leviers, principalement le référencement naturel et le référencement payant, dédiés à l’acquisition de trafic et de conversions, ou de ventes dans le cas de sites e-commerce.

Mon emploi de responsable webmarketing à temps plein chez Kangourou Kids
Depuis avril 2020, je suis Responsable Acquisition de trafic au sein de l’agence de babysitting Kangourou Kids, un réseau de plus de 120 franchises. Seul aux commandes, j’ai pour mission principale d’accroître la visibilité, la notoriété et la rentabilité des sites du groupe, à savoir Kangourou Kids pour la garde d’enfants, Koala Kids pour les micro-crèches, MYBEEZEN pour le ménage à domicile et Kiwi Institute pour les centres de formation dédiés aux Métiers de la Petite Enfance et des Services à la Personne. Avant cet emploi in-house, j’ai travaillé 9 ans au sein de multiples agences web, principalement en tant que consultant SEO.
Mes prestations webmarketing

Le SEO
Contrairement à ce que beaucoup disent, le SEO est loin d’être mort. Levier le plus ROIste, le référencement naturel vous permet de gagner en visibilité de façon pérenne grâce à un travail minutieux mené sur le long terme. Dans le cadre de mon accompagnement, je vous aide à gagner des positions sur des mots-clés stratégiques au sein des moteurs de recherche, plus particulièrement Google qui possède plus de 90% des parts de marché en France, en vue d’atteindre votre cible et de vous assurer une présence optimale dans les SERPs auprès de votre clientèle.

Le SEA
Canal de communication plébiscité par la majorité des annonceurs, le SEA ou référencement payant, que ce soit via Google Ads ou Bing Ads, a l’avantage de vous propulser immédiatement en haut des résultats de recherche dans les moteurs. En contrepartie, ce type de régie publicitaire, qui repose sur un système d’enchères au cpc (coût par clic), vous oblige à dépenser constamment du budget pour continuer d’assurer votre présence au-dessus des résultats organiques. Il est donc important de suivre les bons KPIs, de définir vos objectifs, de mesurer votre ROI et d’optimiser régulièrement vos campagnes en vue de maximiser vos profits pour un minimum d’investissements publicitaires.

Le SMA
Le SMA, ou Social Media Ads, permet d’assurer la présence de votre marque sur les réseaux sociaux tels que Facebook, Twitter, Instagram ou LinkedIn, auprès d’une clientèle ciblée non pas par le biais de mots-clés, comme c’est le cas avec les leviers du SEM (SEO + SEA), mais via d’autres critères tels que l’âge, le genre, les centres d’intérêts, la langue, la localisation, etc. A chaque réseau social son mode de fonctionnement et son audience donc n’hésitez pas à faire appel à l’expertise d’un professionnel pour déployer des publications sponsorisées et mesurer leur impact et leur efficacité.
Mes points forts

Double compétence SEO / SEA
Fort de mes 10 années d’expérience dans le monde du digital, j’ai acquis, par la force des choses, la double compétence SEO / SEA, ce qui me permet de travailler en parfaite synergie ces deux principaux leviers d’acquisition de trafic en ligne, communément appelés « référencement naturel » et « référencement payant » (Google Ads & Bing Ads), ainsi que le SMA (Social Media Ads), autrement dit la publicité sur les réseaux sociaux tels que Facebook, Twitter, Instagram, Linkedin… J’ai donc une vision totalement transverse et des compétences suffisamment élargies pour orienter mes actions vers les canaux de communication les mieux adaptés à vos besoins et à vos objectifs commerciaux.

Certifications QASEO et Google Analytics
Certifié QASEO depuis décembre 2017 et certifié Google Analytics depuis 2016, cette double certification, au-delà de son aspect purement honorifique, prouve que je dispose de connaissances et de compétences techniques nécessaires pour mener à bien n’importe quel type de projet digital.

Spécialiste de la rédaction web orientée SEO
De formation littéraire, j’ai une grande appétence pour les mots et, plus précisément la langue française dont j’apprécie particulièrement les spécificités grammaticales et la richesse lexicale. Dans le cadre du développement de votre activité commerciale, je serai en mesure de vous accompagner dans la rédaction de pages de différents types (catégories, sous-catégories, landing page…).
Ils me font confiance

YATEO 

Mes derniers articles
- Retour d’expérience sur la solution OSEOX PING, outil de monitoring en temps réelAprès vous avoir présenté certains outils de la suite OSEOX, à commencer par OSEOX LINK, voici le tout dernier de la gamme de logiciels qui vont révolutionner votre usage quotidien : OSEOX PING. OSEOX PING, c’est quoi ? Comme son nom l’indique, OSEOX PING est un outil qui va “pinguer” la page d’accueil de votre site afin de vérifier qu’elle est toujours accessible, autrement dit qu’elle répond bien en 200, code réponse HTTP qui, je le rappelle, indique que la requête a été envoyée avec succès. Pour faire simple, le navigateur appelle une page dont le serveur renvoie un code… Poursuivre la lecture Retour d’expérience sur la solution OSEOX PING, outil de monitoring en temps réel
- Comment apprendre le référencement naturel ?Vous débutez en SEO et vous souhaitez approfondir vos connaissances en la matière ? Découvrez comment faire pour apprendre le référencement naturel sans avoir aucune connaissance…
- Retour d’expérience sur Oseox Link, l’outil de monitoring des backlinksDécouvrez mon feedback sur Oseox Link, l’outil de monitoring des backlinks indispensable pour surveiller vos liens externes de près…
Me contacter

